How to Create an Anchor Link on Shopify
If you've ever wanted a button or link to take visitors directly to a specific section of a page like reviews, FAQs, or a pricing table anchor links are your solution. These small but powerful links make navigating long pages faster and more intuitive, and they're especially handy for Shopify stores with detailed product or landing pages.
In this blog post, we’ll show you how to create an anchor link on Shopify, step-by-step, using the native “Custom HTML” section. This feature works across most modern Shopify themes and can help improve your user experience, SEO, and site structure.
What Is an Anchor Link?
Anchor links (also called jump links or page anchors) are hyperlinks that lead to a specific section of the same page or another page using.
Key Advantages of Using Anchor Links on a Website
1. Improved User Experience
Anchor links allow users to navigate quickly to relevant sections of long pages.
Ideal for FAQs, terms & conditions, blog posts, or documentation.
2. Faster Navigation
Instead of scrolling, users can jump directly to the content they want.
3. Better Content Organization
Encourages structured and scannable content using headings and sections.
Helps with table of contents setups on single pages.
4. SEO Benefits
Search engines can index anchor links, allowing them to show “jump to section” results in SERPs (Search Engine Results Pages).
Useful for featured snippets or FAQ schema.
5. Enhanced Accessibility
Helps screen readers and keyboard users navigate complex content more easily.
Anchor links support semantic HTML practices.
6. Improves Sharing
Users can share direct links to specific sections, improving content visibility and engagement.
7. Reduces Bounce Rate
Keeps users engaged on the page longer by helping them find what they need quickly, reducing frustration and exits.
8. Useful in Single-Page Applications (SPAs)
In SPAs or long-form landing pages, anchor links simulate multi-page navigation without reloading the page.
Example Use Case: Linking to Testimonials
To better understand the anchor link use and process let’s use the BUKU Cosmeceuticals mega menu as an example with a given scenario below:
Scenario: I wanted to link the “Read Reviews” button to the testimonial section of the home page.
When a buyer clicks the “Read Reviews” button the link will jump to the “Testimonials” section.
Steps How To Create An Anchor Link In Shopify
Add an Anchor (Target) to the Section You Want to Link To.
- Screenshot 2 is the target.
- I named the section as “Testimonials Gallery”
On Shopify customized themes, add the “Custom HMTL” section.
You may add the “Custom HTML” above or below your target section whichever gives better result. In my case I added it above my target section.
Note: Rename the custom html section so it’s easier to find if there are changes needed to implement.
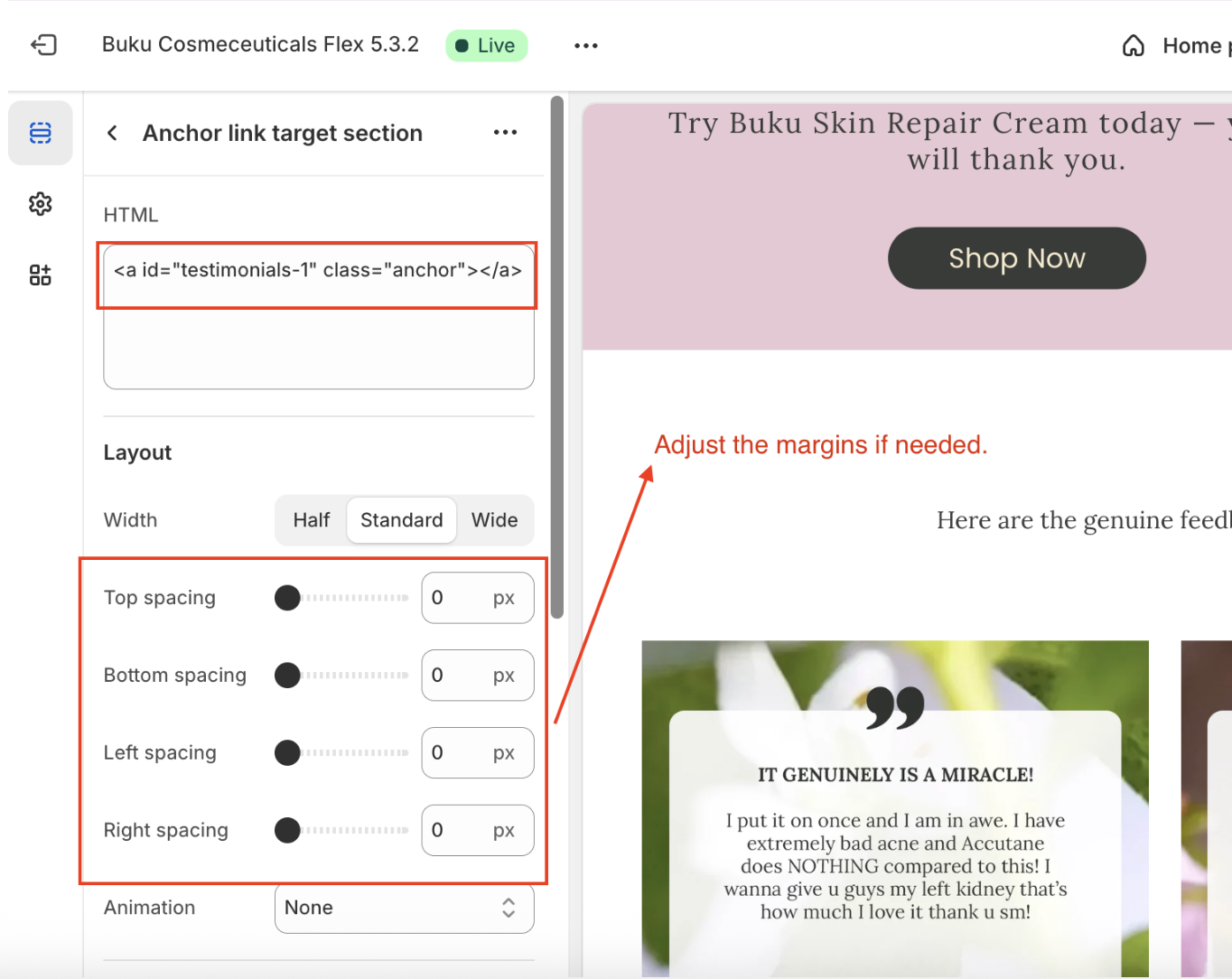
2. Add the HTML code below to the “Custom HTML” section’s text area.
<a id="testimonials-1" class="anchor"></a>
Assign an ID name to your custom section. The code highlighted above is where you can assign a unique ID. In my case I use testimonials-1
Note: It is important to assign a unique ID name so it won’t conflict with other sections, just make sure it is easy to remember. You may use numbers or letters if you wanted to use a generic terms, like in my case I use the word testimonials in which the Flex Theme already used this ID name in one of its section, therefore i just added the number 1 to make the ID unique in this section.
Note: The Flex theme has default margins so I set the margins to 0 as we do not need spaces for this section.
3. Go back to the mega menu section and assign a custom link to your target button.
- Refer to the Screenshot 1
- Target button is “Read Reviews”
Custom button link 1:
#testimonials-1
This link works on a one page website only.
Custom button link 2:
https://buku-cosmeceuticals.myshopify.com/#testimonials-1
This link works on a website with multiple pages.
After adding the custom link, save your work and test the button making sure the anchor link is working.
This process works on any Shopify theme that supports the “Custom HMTL” section.
Watch the Step-by-Step Tutorial
External Resources
How to Add a Custom Page on Shopify – Another great Shopify how-to from our team
How to Use Saved Sections in Squarespace – For Squarespace users
Shopify Help: Add Custom HTML – Shopify's official guide
Out of the Sandbox: Flex Theme Documentation – For theme-specific tips
Need Help? Contact Razor Web Design
At Razor Web Design, we specialize in Shopify customization, including anchor link setups, page speed improvements, and conversion-focused designs. Whether you're refreshing your store or building from scratch, we’re here to help you make your site look and perform at its best.
Next Step…
Take advantage of our FREE 15-minute Discovery & Insights call to discuss how we can improve your Shopify store, optimize your design, and create custom pages that convert. Book your call today!